摘要:在velep.com成长之路12—增加下载功能即Download Monitor插件的使用一文中介绍了WordPress Download Monitor插件的使用,实现了文件下载功能。但我的想法不只这个,还想提供一个单独的页面实现一个小型的资源下载中心,把好的有价值的资料共享给大家下载,实现资源共享。
velep.com利用WordPress Download Monitor插件实现了小型资源下载站功能,其效果见reille blog资源下载页面:http://velep.com/downloads,本文详细介绍了如何实现这个功能。
1. 在wordpress后台新建页面并配置选项
1.1 页面链接形式
在wordpress后台新建一个页面,标题为:下载,并采用固定链接形式,如我的为downloads,如下图:
注意:页面的固定链接不要与WordPress Download Monitor插件配置里面的Custom URL重复(我的Custom URL是:http://velep.com/download/filename,与以不重合)。
1.2 页面内容
页面内容为:【download_page]
注:把上面的“【”改成“[”。这样WordPress Download Monitor插件会自动按分类把所有下载排列在该页面上。
1.3 页面选项配置
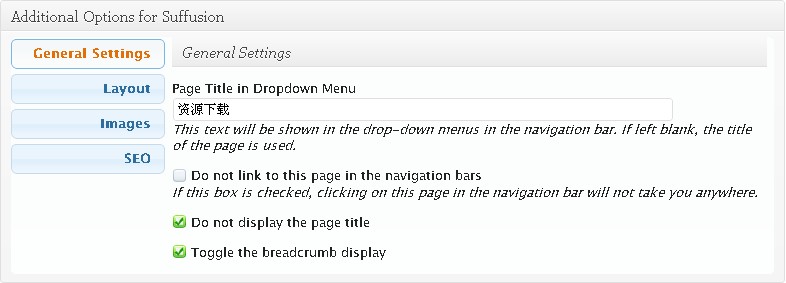
新建页面,有一些选项可以配置,不同的主题可能有不同的附加配置项,我使用的是suffusion主题,所以有一个Additional Options for suffusion,如下图所示:
在General Settings里面设置导航栏下拉菜单名,不显示标题。
Layout中选择页面模板,这与右边wordpress提供的模板选项是一样的功能。我选的是一左一右边栏(1 Left, 1 Right Sidebar)的模板。当然你也可以使用自己的模板,这涉及到页面模板问题。
此外,下载页面设置成不可评论形式。
2. 布局模板配置
在wordpress后台,Suffusion Options—>Layout—>1 Left, 1 Right Sidebar中进行相关配置:
Page Width Type设置成:Fluid/Flexible width;Width of page:100%;左边栏宽度设置成了230。
在Suffusion Options—>Back-end—>Comment Settings中,把独立下载页面的评论关闭的提示隐藏起来。
3. 左边栏增加热门下载、最近更新、随机下载
在wordpress后台小工具中为左边栏添加三个文本工具,标题/内容分别为:
热门下载 【downloads query="limit=5&orderby=hits"] 最近更新 【downloads query="limit=5&orderby=id"] 随机下载 【downloads]
注:把上面的“【”改成“[”。