原创文章,转载请注册出处,本文地址:http://velep.com/archives/73
suffusion主题
在众多主题中,velep.com选用suffusion主题,超喜欢这个主题的样式和风格,而且还有一个超强的后台配置。如果你喜欢,可从wordpress官网http://wordpress.org/extend/themes/suffusion中下载。我下载的版本是4.0.0,版本相对更新较快。
suffusion后台是英文版本的,虽然有汉化包,但还是先不考虑汉化,因为汉化包的版本跟不上suffusion的版本变更。
安装
下载安装包并解压后,把suffusion文件夹用FTP上传到/wp-content/themes/目录然后在wordpress后台激活即可。
suffusion配置后台简单介绍
在wordpress后台,外观—>Suffusion Options,进入suffusion主题选项配置界面。
初看到suffusion配置后台,给我的感觉是很复杂,尤其是看到一堆堆的英文。如果你有这种感觉,DON’T PANIC(别惊恐)!!我的经验告诉你,只要你稍微摆弄下就会了,也别花时间去汉化。削除了英文的阴影心理,一些都变得容易。
这里简单介绍一下。suffusion配置后台如下图所示,上面是9个主菜单,每个主菜单界面的左边对应其子菜单配置项。
- Skinning主菜单:用来配置网页风格、网页字体颜色、(头部)背景图片颜色等;
- Layouts主菜单:用来设置网页的布局、模板,新建页面时可选择设置的模板;
- Typography主菜单:关于文章内容字体颜色等与排版相关的设置;
- Sidebars主菜单:用来配置网页的边栏,suffusion把页面分成8个边栏区域,默认只开启了两个边栏,可根据需要进行加减和设置;
- Other Graphical Elements主菜单:设置其它图形元素,如导航栏菜单、页脚显示内容等;

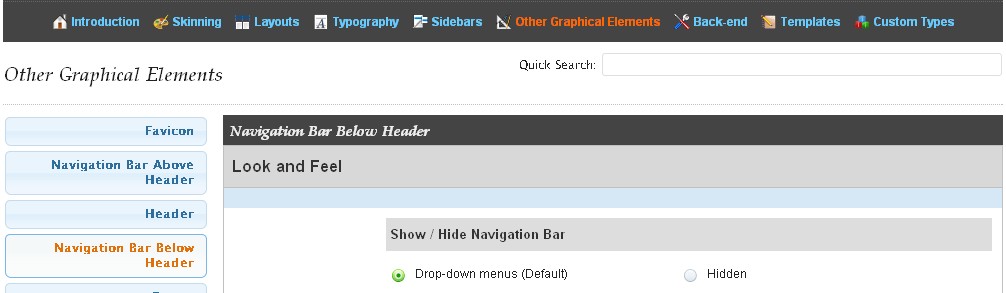
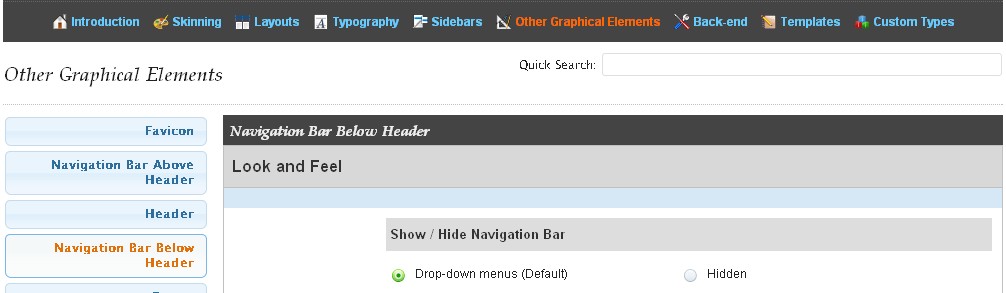
Other Graphical Elements submenu Navigation Bar Below Header
suffusion配置
安装后,发现默认的导航栏菜单都不见了。折腾了下,终于总算在今天下午让它们重见天日了。
Other Graphical Elements主菜单下选择Navigation Bar Below Header配置项。suffusion把导航栏菜单分为三种,分别是Pages, Categories和Links,默认情况下,包括首页都是不可见的(Exclude all, ignoring next option)。在velep.com,设置首页为:Show a text link,名称重命名为BLOG首页,Pages设为:Include selections from the next option,包含“关于”页面(对于关于页面),风格选择Show the top level pages in the navigation bar and their sub-pages in drop-downs;Categories和Links依样画葫芦,分别为对应“我的文章”和“我的CSDN博客”导航栏菜单。
关于图片上传
在写博客的时候,经常要配些图片,就如本文一样。对于wordpress,需要用FTP在/wp-content/目录下建立一个uploads目录(默认是没有的),并让其可写,否则上传会提示没有/wp-content/uploads/目录的。之后,从博客上传的图片都将自动保存在/wp-content/uploads/目录下。
wordpress优化
网站可访问后,发现有点慢,于是搜索了下关于wordpress的优化。按照一些资料进行了优化,如装了WP-DBManager进行数据库优化、WP Super Cache缓存优化,但都没见效。
此外,zymic免费空间的服务器后台,禁止了外网的连接,因此像Akismet防垃圾评论、google-analyticator访问统计等插件就没用,因为这两个插件都要连接到它们的服务器。
velep.com用的访问统计工具是google analytics。我把google analytics统计代码放在了/wp-content/themes/suffusion/foot.php中。google analytics统计看起来不错,而且是免费的。